EMERSONDONT
CIENTISTA DA COMPUTAÇÃO
DESENVOLVEDOR DE SOFTWARE
Olá! Sou o Emerson, formado em Ciência da Computação pela Universidade Federal de Pelotas (UFPel) e atualmente atuo como Desenvolvedor De Software.
Durante a minha graduação, além de adquirir experiência com várias linguagens de programação na graduação, como C, C++, Java e Python, busquei também experiência como desenvolvedor frontend, onde obtive um amplo entendimento das tecnologias HTML, CSS e JavaScript.
Além disso, estou sempre buscando aprimorar minhas habilidades e me aventurei no mundo do ReactJS, Next.js, TypeScript, Tailwind , onde adquiri conhecimento prático no desenvolvimento de aplicações frontend modernas. E também o Java Spring Boot para projetos backend.
Atualmente, atuo com Desenvolvedor De Software na Nelogica.
Sinta-se à vontade para explorar meu portfólio e conhecer mais sobre os projetos que realizei!

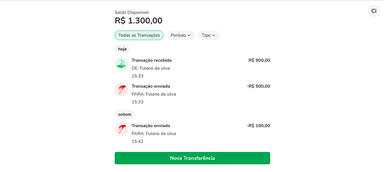
Virtual Bank
Projeto FullStack de um banco virtual, onde os usuários podem realizar transferências bancárias entre eles, visualizar o extrato de transações e o saldo da conta.

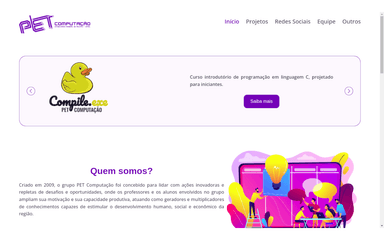
PET Computação
Reformulação do portal do PET Computação da Universidade Federal de Pelotas(UFPel), incluindo melhorias na interface do usuário com um design moderno.

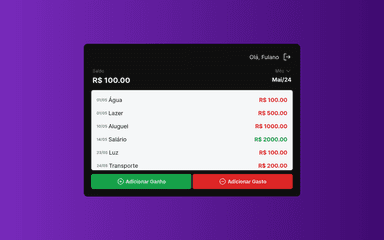
Wallet
Projeto Full Stack de uma carteira virtual, hospedado na AWS. Permite aos usuários gerenciar suas finanças de forma eficiente. Os usuários podem criar uma conta, fazer login e começar a utilizar os recursos disponíveis.

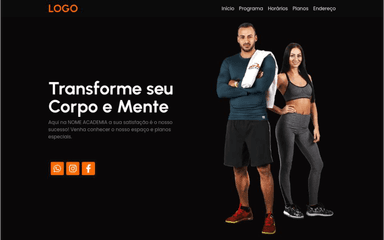
Gym landing page
Uma landing page desenvolvida para uma academia fictícia, projetada para atrair novos membros e fornecer informações detalhadas sobre os serviços oferecidos.

Color Converter
Um site prático e versátil que permite converter cores entre diversos formatos. Com o Color Converter, você pode transformar facilmente uma cor de RGB em HEX e explorar conversões entre outros formatos, como HSL, CMYK e HSV.

Notes - Listas de Tarefas
Projeto Full Stack de uma aplicação de listas de tarefas, permitindo aos usuários criar listas de tarefas personalizadas, cada uma com descrição e data associadas.

Portfólio
Este portfólio, onde compartilho um pouco sobre minha trajetória, habilidades e experiências. Além disso, apresento uma lista de alguns dos meus projetos, cada um acompanhado de descrições, tecnologias utilizadas e links.
Desenvolvedor de Software
Nelogica
Desenvolvedor Front-End
Noticiato
Atuei no desenvolvimento de aplicações web modernas com foco em interfaces dinâmicas, experiência do usuário e páginas responsivas.
Bolsista PET Computação
UFPEL
Fiz parte do PET Computação como bolsista, o que me proporcionou inúmeras oportunidades para o meu crescimento pessoal e profissional. Aprimorando minhas habilidades de resolução de problemas, trabalho em equipe e comunicação.